سلسلة
تعليم برمجة تطبيقات الأندرويد
الدرس الحادي عشر
كنا قد تعلمنا في الدرس الماضي كيف
نقوم بإضافة الواجهة الجديدة (ونقصد Activity) إلى ملف Mainfest.xml لكيلا تظهر لنا أي مشكلة عند تشغيل التطبيق واليوم سنتابع في درسنا
بالتحسين قليلاً من شكل الواجهة الثانية حيث سنتعرف على عنصر جديد من العناصر التي
يمكن استخدامها ضمن الواجهات والتي تعطي إضافة جميلة للتطبيق فهل أنتم متحمسون؟!
إذا كانت الإجابة نعم فهيا بنا إذاً نتابع رحلتنا في صنع أول تطبيق لنا في عالم
الأندرويد ...
لنذهب إلى مجلد res ومن ثم
المجلد layout وذلك من أجل الوصول إلى ملف الواجهة
الرسومية second.xml حيث سنقوم بتغيير عنصر الزر Button إلى عنصر
جديد يتناسب مع تطبيقنا أكثر وهذا العنصر يسمى ImageButton وقبل إضافته
يتوجب علينا حذف كل الأزرار الموجودة في الواجهة وذلك بتحديد الزر عبر الضغط عليه
مرة واحدة بالزر الأيسر للماوس ومن ثم الضغط على زر Delete من لوحة
المفاتيح.
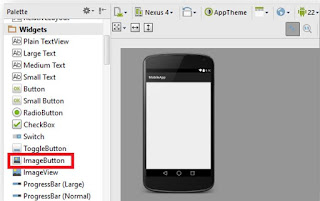
بعد حذف الأزرار لنقم بسحب العنصر ImageButton من جزء Palette كما هو واضح
في الصورة التالية:
وبعد سحب العنصر وتركه في المكان
المناسب في الواجهة سنلاحظ عدم ظهور أي شيء في الواجهة على شكل زر فما السبب؟!
السبب ببساطة أننا علينا إسناد صورة للزر السابق ولذلك علينا إضافة مجموعة من
الصور إلى تطبيقنا ولنقم بإحضار صورة لشعار هواوي والأخرى لسامسونج والثالثة لآبل
ولنقم بتحديد الصور والضغط على نسخ (بالزر الأيمن للماوس أو عبر ضغط الزرين Ctrl و C) ومن ثم
نذهب ضمن واجهة الأندرويد استديو إلى المجلد Drawable ونضغط عليه
بالزر الأيمن ونختار paste كما هو موضح في الصورة التالية:
وقبل عملية النسخ لابد من أخذ
الملاحظات التالية بعين الاعتبار:
1- استخدام اللاحقة png للصور أفضل
من اللاحقة jpg لأنها تكون بدون خلفية وبالتالي ستأخذ خلفية
الواجهة ما يجعل شكل التطبيق أفضل بكثير (طبعاً يجب مراعاة ذلك عند تحميل الصورة
من الانترنت لأننا لا نستطيع ببساطة تغيير اللاحقة بل علينا البحث عن الصورة
بلاحقة png ضمن غوغل).
2- لا يجوز أن يحوي اسم الصورة
أحرف كبيرة بل يجب أن يكون كله حروف صغيرة وإلا سيحدث خطأ يمنعنا من تنفيذ
البرنامج.
3- لا يجب أن يحوي اسم الصورة
فراغات أبداً.
بعد إنهاء الخطوة السابقة علينا
الآن أن نحدد لكل زر من الأزرار صورة مناسبة له وبما أننا قمنا بسحب زر واحد فقط
فلنقم بتحديده من جزء Component Tree الموجود في الأعلى كما هو موضح في الصورة
التالية:
وبعد التحديد نقوم بالذهاب إلى
الخاصية src من الجزء properties كما هو واضح
في الصورة التالية:
وهنا نضغط على الزر الذي يحتوي
ضمنه ... فتظهر نافذة كما في الشكل التالي:
وهنا نحدد الصورة المناسبة (ولتكن huawei مثلاً) ومن ثم نضغط على الزر ok فتظهر
الواجهة بالشكل التالي:
ونكرر هذه الخطوة مع الأزرار
البقية أي بدقة نقوم بسحب عنصرين آخرين من النوع ImageButton إلى المكان
المناسب في الواجهة ومن الخصائص الخاصة بكل من الأزرار السابقة نقوم بإسناد الصورة
المناسبة للزر لتصبح الواجهة في النهاية كما في الشكل التالي:
ولضمان الشكل المتناسق يجب أن تكون
الصور جميعها بنفس الحجم (وقد اخترنا في تطبيقنا الحجم 128 بكسل عرضاً وارتفاعاً).
بهذا الشكل نكون قد أعدنا تنسيق
الواجهة بشكل انسب وأفضل من التنسيق السابق مع الحفاظ على دور الأزرار لأن العنصر
الجديد يعتبر زر ولكن يضاف إليه صورة لتميزه عن العنصر Button ولتعطي
جمالية أكثر في التطبيق.
نلقاكم في الدرس القادم بإذن الله
لنتابع إنجاز أول تطبيق متكامل لنا في عالم الأندرويد فانتظرونا ...
















ليست هناك تعليقات:
إرسال تعليق