سلسلة
تعليم برمجة تطبيقات الأندرويد
الدرس السابع
بعد أن أنهينا في الدروس السابقة
الواجهة الأولى وتعلمنا في الدرس الماضي أين وكيف يكتب الكود البرمجي الخاص بإظهار
رسالة للمستخدم كمثال سننتقل اليوم إلى إنشاء الواجهة التالية للتطبيق وربطها مع
الواجهة الأولى فهل أنتم متحمسون؟! بما أن الجواب حتماً نعم فاربطوا الأحزمة
لننطلق في درسنا الجديد من هذه السلسلة المميزة ...
سنبدأ بإضافة واجهة جديدة تحتوي على
مجموعة من الأزرار وذلك وفق الخطوات التالية:
1- من واجهة الأندرويد استديو ومن الجزء
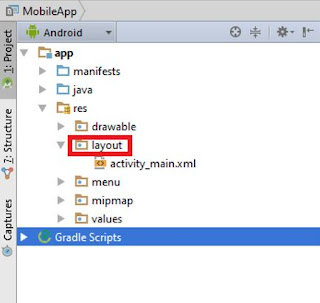
الأيسر من النافذة حيث توجد الملفات الخاصة بالتطبيق نذهب إلى المجلد app ومن ثم المجلد res ومن ثم المجلد layout كما هو موضح في الصورة:
2- في الخطوة التالية نضغط بالزر
الأيمن للماوس على المجلد layout فتظهر قائمة نختار منها new ومن ثم layout resource file الذي يمثل ملف الواجهة الجديدة التي نريد تصميمها كما هو موضح في
الصورة التالية:
3- في الخطوة التالية نقوم بكتابة
اسم ملف الواجهة الجديدة ويجب الالتزام بأن يكونا سم الواجهة بحروف صغيرة حصراً
وبدون وجود فراغات وبعد كتابة الاسم نقوم باختيار Root Element والذي يمثل
طريقة العرض في الواجهة وهنا سنكتب ضمنه RelativeLayout التي تمثل طريقة العرض المتناسقة والتي تمكننا من ترتيب العناصر
بالشكل الذي نحبه (هناك طرق عرض أخرى سنتحدث عنها لاحقاً) وتوضح الصورة التالية ما
سبق:
وبعد أن نضغط على زر OK تضاف
الواجهة الجديدة باسم second.xml كما هو واضح في الصورة التالية:
بعد أن قمنا بإنشاء الواجهة
الجديدة سنبدأ بإضافة العناصر إليها وذلك من جزء Palette الذي تحدثنا
عنه في الدروس السابق وهنا سنقوم بإضافة ثلاثة ازرار كما في الشكل التالي:
لنقوم الآن بتسمية هذه الأزرار
الثلاثة وذلك كما تعلمنا سابقاً بتحديد كل زر ومن ثم من جزء Properties نقوم
باختيار الخاصية Text وكتابة اسم الزر وذلك ليصبح شكل الواجهة كما
يلي:
إذا أنشأنا ثلاث أزرار واسمينا كل
منها على اسم إحدى شركات الموبايلات الشهيرة وهي: هواوي وسامسونج وآبل وسيكون
لاحقاً هناك واجهة لكل منها.
لنقوم الآن بتكبير الخط الموجود
ضمن كل زر ليصبح مرئي بشكل أفضل وذلك أيضاً بتحديد الزر ومن ثم من جزء Properties نذهب إلى
الخيار textSize ونكتب ضمنه 16pt كما هو واضح
في الصورة التالية:
ونكرر الأمر مع الأزرار الثلاثة
ليصبح الشكل كما يلي (سنضطر لإعادة تحريك الأزرار لتصبح في مكانها المناسب بعد
تكبير حجم الخط) ليصبح الشكل كما يلي:
الآن يجب أن نتعلم كيف نربط بين
الواجهة القديمة والجديدة وكيف نعرف ملف جديد للواجهة الجديدة (ملف للأكواد
البرمجية تكون لاحقته .java ويسمى class) فهي بنا
نطبق الخطوات التالية:
الخطوة الأولى: اضغط بالزر الأيمن
على المجلد الذي يمثل اسم الحزمة (الموجود في المجلد java) كما هو
أوضح في الصورة التالية:
ومن القائمة المنسدلة نختار New ومن ثم Java Class كما هو واضح
في الصورة التالية:
الآن ستظهر نافذة لتسمية اسم الملف
البرمجي (الصف) وسنسميه SecondAct كما في الصورة التالية:
ومن ثم نضغط Ok ليضاف الملف
الجديد كما هو موضح في الصورة التالية:
الآن وفي الخطوة الأخيرة سنقوم
بنسخ الكود البرمجي الموجود في MainActivity كما هو (عبر تحديده ومن ثم Ctrl و C معا من لوحة
المفاتيح) ونذهب إلى الملف SecondAct ونمحي ما بداخله ونقوم بالضغط على الزرين Ctrl و v من لوحة المفاتيح للصق كما هو موضح في الصورة التالية:
لما يبقى إلا القليل فقط قوموا
الآن بتغيير الكلمة MainActivity ضمن الكود الجديد إلى SecondAct لأنا سم
الصف يجب أن يطابق اسم الملف في الكود البرمجي كما هو واضح في الشكل (بعد التعديل
ستذهب خطوط الخطأ الحمراء من الملف):
في الخطوة الأخيرة في درسنا اليوم
سنقوم بربط ملف xml مع ملف الجافا وذلك عبر التعليمة setContentView فقط فيها سنغير الاسم من activity_main وهو اسم
الواجهة الأولى إلى second وهو اسم الواجهة الثانية (الملف الذي
أنشأناه في أول الدرس) كما هو واضح في الشكل التالي:
بهذا نكون قد أنهينا درسنا اليوم
انتظرونا في الدرس القادم ....
























ليست هناك تعليقات:
إرسال تعليق