سلسلة
تعليم برمجة تطبيقات الأندرويد
الدرس الخامس
مرحبا بكم أصدقاءنا مجدداً في هذا
الدرس الجديد من سلسلة تعليم برمجة تطبيقات الأندرويد هل أنتم مستعدين للانطلاق؟!
هيا بنا
كنا قد أنهينا في الدرس السابق
الواجهة التصميمة الأولى لنا في تطبيقنا والتي احتوت العناصر التالية:
1- الكتابة النصية وأسمينا العنصر TextView.
2- الصورة وأسمينا العنصر. ImageView
3- الزر وأسمينا العنصر Button.
الآن سننتقل في درسنا اليوم إلى
كتابة بعض الأوامر البرمجية ضمن التطبيق ولكن قبل أن نبدأ لابد من أن نتحدث بلمحة
بسيطة عن الكود البرمجي الذي يولد تلقائيا بمجرد أن قمنا بإنشاء التطبيق وذلك ضمن
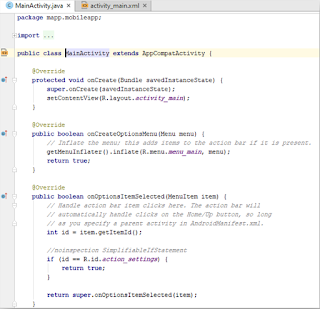
الواجهة الأولى (اتفقنا على أن اسمها Activity) والتي تركنا اسمها افتراضياً MainActivity وهو موضح
بالصورة التالية:
ما أريدكم أن تعرفوه مبدئياً هو أن
onCreate و onCreateOptionsMenu هذه الأسماء تسمى في لغة البرمجة جافا طرق أو توابع (Methods) وهي جاهزة
أي أننا لم ننشأها بل هي كانت موجودة ومضمنة ضمن البرنامج بشكل تلقائي ولها هدف
محدد سنتعرف عليه إن شاء الله ضمن سلسلتنا التعليمية هذه هذا اولاً وثانياً ما
أريدكم أن تعرفوه أيضاً هو أننا ما نكتبه ضمن الطريقة onCreate سينفذ
تلقائياً عند بدء التطبيق وسنتعلم في هذا الدرس كيف نتحقق من ذلك ولكن قبل سيخطر
ببالكم سؤال مهم جداً وهو كيف وصلنا إلى الكود البرمجي وكيف ظهر أمامنا؟!
الجواب بسيط: كنا قد تحدثنا في درس
سابق عن المجلدات الأساسية في كل تطبيق أندرويد ومن هذه المجلدات هناك مجلد اسمه java ضمن هذا
المجلد نجد اسم يشابه اسم التطبيق الذي أنشأناه هذا الاسم هو الحزمة البرمجية
للتطبيق والتي ستضم كل الصفوف البرمجية التي سنقوم بكتابتها ضمن تطبيقنا فما هي
الصفوف البرمجية؟!
الصف البرمجي في الجافا هو الوحدة
الأساسية والهيكلية التي يتم ضمنها كتابة الكود البرمجي ولسهولة الفهم سنعتبر أن
كل واجهة برمجية Activity هي صف برمجي بلغة البرمجة جافا، والآن بالعودة
إلى سؤالنا ضمن هذه الحزمة نجد ملف اسمه MainActivity عندما نضغط
عليه بالزر الأيسر ضغطتين يظهر لنا الكود البرمجي كما هو واضح في الصورة التالية:
الآن سنقوم بإظهار رسالة ترحيبية
للمستخدم عن بدء تشغيل التطبيق ولكن لتجربة التطبيق لابد لنا من جهاز موبايل أليس
هذا المفترض؟! طبعا ولكن هنا سنستعيض عن جهاز الموبايل بمحاكي والآن لنتعلم خطوات
إنشاء المحاكي هل أنتم مستعدون؟ هيا بنا
الخطوة الأولى ببساطة هي الضغط على
الزر المسمى AVD أو Android Virtual Device وباللغة
العربية جهاز أندرويد الافتراضي كما هو واضح في الصورة التالية:
وبعد الضغط على زر AVD Manager ستظهر نافذة
كالتالية:
في هذه النافذة لدي أنا محاكيين
قمت بإنشائهما ولكني سأعلمكم إنشاء محاكي جديد والعملية سهلة جداً لننتقل الآن على
الخطوة الثانية:
اضغطوا على الزر الموجود في الأسفل
المسمى Create Virtual Device لإنشاء جهاز جديد لتظهر لكم النافذة
التالية:
من النافذة السابقة نحدد حجم
الشاشة الذي نريده وكلما كانت الشاشة أصغر حقيقة لكلما كان المحاكي أسرع فلنختار 4.7 مثلاً ثم نضغط على الزر Next لتظهر
النافذة التالية:
في النافذة السابقة نختار نظام
التشغيل أي نسخة الأندرويد التي ستعمل على المحاكي وهنا لدينا Lollipop ومن ثم نضغط
على زر Next لتظهر الواجهة التالية:
الآن نسمي الجهاز فقط ونضغط على زر
Finish بدون أن
نغير أي شيء في الإعدادات بل سنتركها كما هي افتراضياً وبهذه الطريقة يكون قد أضيف
المحاكي الجديد إلى برنامج Android
Studio وأصبح
بإمكاننا تجريب أي تطبيق بشكل مباشر على حاسبنا دون ضرورة وصله نقله مباشرة إلى
جهاز الموبايل الخاص بنا.
هذا كان درسنا لليوم سنتابع بإذن
الله في الدرس القادم فانتظرونا لنتابع المسير نحو تطبيقنا الأول في عالم
الأندرويد ... دمتم بخير
















ليست هناك تعليقات:
إرسال تعليق